Canva無料版とJimdoフリーだけでホームページを作ってみた
先日、日本語対応されたオーストラリアの画像作成サービスCanvaの無料版とJimdoを使ってホームページをざっくりと作ってみました。
両方ともKDDIウェブコミュニケーションズさんが日本で運営されています。
ということで、相性がいいのではないか?と思いちょっとだけ実験してみました。
あくまで、自分のやり方で試行錯誤ですのでもっと良い方法があるかもしれませんが、ご了承ください。
今回はトップページだけで、次回はコンテンツページを作って行こうかと思います。
とりあえずCanvaでロゴマークを作ってみる
今回は実験なので、画像もCanvaのなかのみ、自分の手持ちの画像も使いません。
なので業種は取り合えず目についたお肉の画像を使いビストロの仮定で進めます。
こちらのサイトで自分のアカウントを作ります。
とりあえずチュートリアルがひらきますので、言われるとおりにやってみてください。
なんとなく「あーこんなことができるんだー」とわかると思います。
ロゴを作りますので、左の緑のボタンの「デザインを作成」を押すと色々なサイズの画像が出てきます。下の方にスクロールしていくと「ロゴ」というカテゴリーが出てきます。

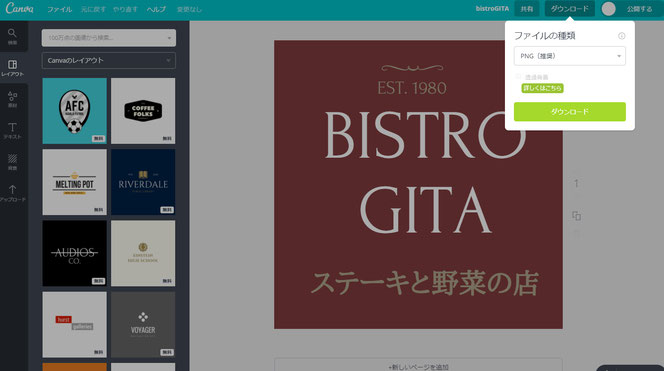
ロゴの画面はこんな感じです。
茶色い肉っぽい感じのものがあったのでこちらにします。
文字は左ツールの「T」マークをクリックし、カーソルを変えたい文字のところに持ってくると変更できます。「BISTRO GITA」にしました。

ちょっとせっかく日本語対応になったので日本語も入れてみましょう。
まだ書体は多くありませんが、普通の書体を使いました。

きまったら右上の「ダウンロード」から自分のPCにダウンロードしてください。
png形式で保存します。多分PCのダウンロードフォルダーに入ると思います。

正方形のロゴマークですので、ちょっと使いにく部分もあるかと思い、横長バージョンも試してみました。ここは少し高度なので自信に無い方はスルーしてください。
Canvaのレイアウトを使っても、文字色や背景の色などは自由に変えられます。
この茶色の色番号をだしてメモしておいてください。色番号は「+」マークをクリックで。

今度は横長の画像を作りたいので、先ほどの「デザイン作成」一覧の中から、「メールヘッダー」を選びます。すると白いキャンバスが出てくるのでここにメモした色番号、おなじフォントで文字を打っていきます。文字だけ打ちたいときは、「見出しを追加」などで。
上記と同様にダウンロードします。


メインビジュアルを選びます
取り合えず実験なので、初めに画像ありきで料理の画像にしました。
実際にご自分の業種の画像をお持ちでしたら、その画像に差し替えるといいと思います。
今回は16:9の比率の「プレゼンテーション」を使ってみました。
このまま文字だけ変更して使ってもでもいいのですが、Jimdoに入れ込む前提で、ロゴマークは別に作りました。
(そのほうが何かと便利)

この画像に先ほどのロゴマークを貼り付けます。
アップロードのクリックすると下記のようなものが出てきますので、ロゴを選んで緑の画像をアップロードボタンをクリック。ど真ん中に出てきます。
なぜかドラッグしても移動ができませんでした。キーボードの矢印キーで動かしたら移動できました。なぜなんだろう?


こんな感じでダウンロードしておきます。これはjpegでもpngでもどちらでも良いと思います。あ、非常に長い記事になりそうです(汗)
Jimdoフリーを登録する
JimdoCafe横浜ですのでJimdoを使ってみたいと思います。
こちらから登録してください。レイアウトは今回、TOKYO、プリセットはNihonnbashiです


まず、管理メニューから、背景画像を設定します。背景画像は先ほどCanvaで作ったメインビジュアルです。
上部左側のロゴエリアには、横型のロゴを入れます。※横型断念の方は正方形のものを入れてください。
「ホームページタイトルを入れてください」は取り合えず削除
ナビゲーションメニューは適宜決めてください。お顏の部分は出来た感じです。もうこれでいい!と言わずもう少し頑張ってみます。



トップページの下の方を作る
これだけですと寂しいので、少しイメージ画像を入れてみます。
まず、お野菜。あまり縦方向に長くしたくなかったので「Twitterの投稿」のテンプレートを使いました。画像は検索窓で「野菜」と打って無料と書いてあるものを探します。

少しオシャレします。

左のツールのテキスト「T」をクリックして下の方にスクローーールしていくと色々でてきますので好きなデザインを選んで、文字を変えてみます。右上の配置の右隣をクリックすると透過設定ができます。
こちらもせっかくですので日本語で!

同様にお肉も作りました。両方ともダウンロードしておきます。

インフォメーションボタンも作ってみる
Canvaにはアイコン、イラスト素材もあるのでボタンも作ってみます。
レイアウトは「ロゴ」を使いました。
左のツールの「素材」をクリックし「アイコン」を選択
よさそうなものを探し、これも色替え自由なので変えてみます。
画像右の書類が2枚重なっているアイコンを押すとコピーが作成されます。
画像下の「新しいページと追加」で真っ白なキャンバスが作成されます。
新しいページ追加で、ここで3つのボタンを作りました。

少し文字も入れたほうがいいので、また「T」をクリックで「見出しを追加」で文字を入れます。

画像が複数ある場合は、ダウンロードの際にページ指定しないと3ついっぺんに圧縮(.zip)で保存してくれます。これはお好みで

ダウンロードができたら、Jimdoサイトに入れていきます。
野菜と肉の画像は適当にメインビジュアルの下に、
ボタンはカラム機能を使って、3つのカラムを作り一個づつ入れていきます。
後ほどその画像にリンクの設定をしてください。

こんな感じです。フッタ部分にもロゴを入れてみました。

とりあえず、本日はこれでいったん終了です。
次回はページを作って行こうかなと思っています。
とりあえずCanvaの使い方は少し慣れてきました(はふー(^-^;))実際に運営するホームページを作る際はバナー画像やボタン画像など使える可能性は無限にあると思いました。
プロ用のPhotoshopなどお持ちではない方は一度使ってみてはいかがでしょうか。
途中ですがテストサイトです。
以下の日程で「個別相談会」「一日ホームページ制作セミナー」を開催します。
- 2017/6/6(火) Jimdo個別相談会▼
- 2017/6/16(金) 一日ホームページ作成セミナー▼
